This is the process that I use. It will not work for everyone, but may give you a starting point. To help me get started I referred to the following resources:
My systems starts with storing my files. I have them in one main folder, then separated by designer, then by kit. I am mainly a kit scrapper and this works well for me, but would also work for a pick and choose scrapper.
The basis of my system is a Lightroom catalog. I created a new catalog then added the main folder(s) where I keep my supplies. This took some time to import as the most current files number around 63 000.
Once my folder was imported I began by searching out the kit previews. I did this most efficiently by creating a smart collection with a number of parameters to eliminate files that didn't meet the criteria. The criteria I used are:
Match all of the following rulesShort Edge > is less than or equal to > 1000Long Edge > is greater than > 400short Edge > is greater than > 400File Type > is > JPEGFilename > doesn't contain > small, header, splash, wordart, pira, tou, siggie, thankyou, thanks, thank_you, scrapbook
I then added a keyword for all of the files found labelling them as previews. There may be files that meet this criteria that ARE NOT previews, but I figure I can look past them or can delete that keyword if they bother me.
The next thing I did was to sort the kit parts. I created a Collection Set called Element Types.
Then I found my papers. I know that all of the full sized papers I have are 12x12 and either 200 dpi or 300 dpi.
Within the Element Type Set, I created another Collection Set called Paper, then another within that called 300dpi (since I mainly work in 300 dpi). To find all the 300dpi papers, I used the following Smart Collection Criteria:
Long Edge > is > 3600File Type > is > JPEGAspect Ratio > is > square
I keyworded this collection as paper.
I also created Smart Collections by colour using the above criterion in addition to colours. Now we know that designers won't just use the word red for all red papers; they're usually much more descriptive. So I employed Google to find my synonyms for each colour. Here's what worked for me:
Black > black, jet, ebony, sableBlue > sky , azure, cobalt, sapphire, navy, powder, midnight, Prussian, electric, indigo, royal, robin, peacock, ultramarine, aquamarine, steel, slate, cyan, blueBrown > brown, rust, tan, sepia, hazel, chocolate, coffee, cocoa, nut, mahogany, umber, sienna, beige, buff, fawn, camel, lait, caramel, chestnutDots and Spots > dot, spotFloral > flower, floralGreens > green, lime, grass, olive, jade, 'pea', emerald, 'sea', leaf (doesn't contain peach, berry)Greys and Silvers > silver, grey, gray, gunmetal, metal, slate, charcoal, smokOranges > orange,tangerine, melon, cantaloupe, coral, peach, titian, gold, cadmium, flamePaisley > paisleyPinks > pink, rose, peony, cherry, fuchsia, salmon, coral, blush,Purples > purple,lavender, lila, periwinkle, mauve, plum, violet, amethyst, heliotrope, magenta, mulberry, orchid, pomegranate, wine, amaranth,Reds > red, cherry, burgundy, wine, vermillion, ruby, cerise, cardinal, carmine, blood, rose, maroon, rufous, cinnamon,Striped > stripWhites > white, ivory, cream, natural, milk, chalk, snow (doesn't contain cranberry)Yellows > yellow, sun, lemon, sunflower, flax, gold, cadmium, daffodil, mustard, primrose, tawn
I'm sure there are more and I'll add as I go. I also added a Smart Collection for 200dpi papers, but didn't sort them by colour (yet!)
Next I worked on Smart Collections for elements. Elements are PNG files so that was one criterion. The rest are:
acrylics: match ANY of filename contains acrylic; folder contains acrylicalphas: match ANY of filename contains upper, lower; folder contains alpha, _a_animals: filename contains dog, cat, bat, horse, bear, bee, bird, cage, duck, feather, nest, owl, bug, butterfly,caterpillar, cow, deer, dolphin, starfish, dragon, elephant, fish, frog, toad, giraffe, groundhog, hedgehog, hippo, knagaroo, ladybug, lion, lizard, monkey, mouse, pig, rabbit, sheep, lamb, snail, snake, spider, squirrel, turtle, whale, wolf, wormbling: filename contains jewel, sequin, charm, pearl, bead, gem; filename doesn't contain alphaborders: filename contains borderbotanicals: filename contains flower, leaf, grass, tree, bark, branch, stick, fruit, orchid, petal, poinsettia, holly, moss, mushroom, nut, seed, pumpkin, vine,brushes: filename contains brushcardboard: filename contains cardboardclusters: filename contains clusterdates: folder contains month, year, date; folder doesn't contain alpha, _a_, new startfasteners: filename contains brad, button, staple, buckle, clip, eyelet, tie, peg, corner, pin, needls, tape, bolt, chain, cog, hinge, hook, rivet, screw,frames: filename contains frame, filmjournal spots: filename contains journal, tag, card, bookplateobjects: filename contains badge, bag, balloon, ball, basket, bell, blackboard, book, cap, bubble, bucket, camera, candle, clock, clothes, bib, dummy, hat, shoe, sandal, stocking, sunglasses, umprella, tie, hanger, coin, compass, bowl, pot, pan, frig, curtain, doily, doll, angel, fairy, door, earth, postcard, fence, fireplace, rod, flag, food, cake, chocolate, ice, cream, candy, furniture, chair, game, glass, hill, house, castle, jar, vase, bottle, ink, key, kite, light, lamp, lightning, lock, match, ruler, measur, medal, palette, pen, phone, pinwheel, sand, santa, shield, skull, snowman, stone, sword, toy, tire, fork, knife, spoon, can, varrow, windmill, window, wreath,overlays: filename contains overlay, _o_paint: filename contains paintpieces and rips: filename contains fabric, fold, label, mat, strip, piece, pocket, tab, torn; filename doesn't contain word, alpha; folder doesn't contain word, alpha, _a_ribbons and string: filename contains ribbon, string, bow, elastic, rubber, fabric, lace, curl, raffia, ric rac, ricrac, rope, ric_rac, tassel, twill, wool, twineshapes: filename contains anchor, arrow, bracket, circle, cloud, cross, crown, drop, egg, fleur, footprint, gate, handprint, heart, horseshoe, jigsaw, lip, moon, music, sun, paisley, plane, card, postage, present, gift, rainbow, robot, scissors, snowflake, speeh, square, rectangle, star, straw, ticket, triange, wand, wave, wing,splats: filename contains Fireworks, paint, stain, sprinkle, water, splash,stamps: filename contains stampstickers: filename contains stickerstitching: filename contains stitch, threadswirls and flourishes: filename contains swirl, flourishtransportation: filename contains bike, boat, 'sign', 'car', plane, helicopter, rocket, train, truckwordart: filename contains word, _w_; filename doesn't contain upper, lower, alpha
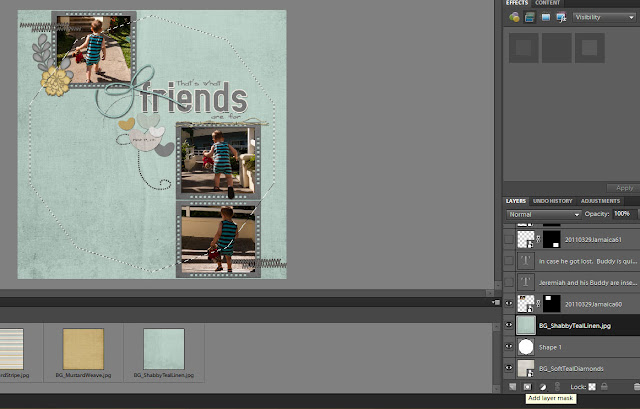
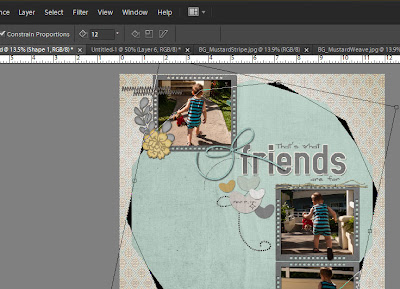
Now to USE the catalog with my scrapping style, I start with the photo. I open it in PS, make any edits, then choose one main colour from the photo to work with. For example, with a photo using red, purple, white and pink, I started with purple thinking I would find a kit with either purple and red or purple and pink.
In my Smart Collections, I clicked on the purple papers. I selected one that looked promising, then right clicked to open in Explorer (Windows). I didn't like the 'fit' of the first kit, so I repeated the process two mor time before finding a kit that PERFECTLY matched! I then used the open Explorer window with PS to create the layout.
I hope this helps you if you want to organize your digi files. Please let me know if you find anything that works for you!